What is the best JavaScript code editor?

JavaScript’s importance has continued to grow in recent years. In fact, according to StackOverflow statistics, JavaScript has become the most popular programming language in recent years, leaving behind popular languages such as Python, C# and Java. So which is the best JavaScript editor for coding JavaScript? Here we have compiled the 5 best JavaScript editors.
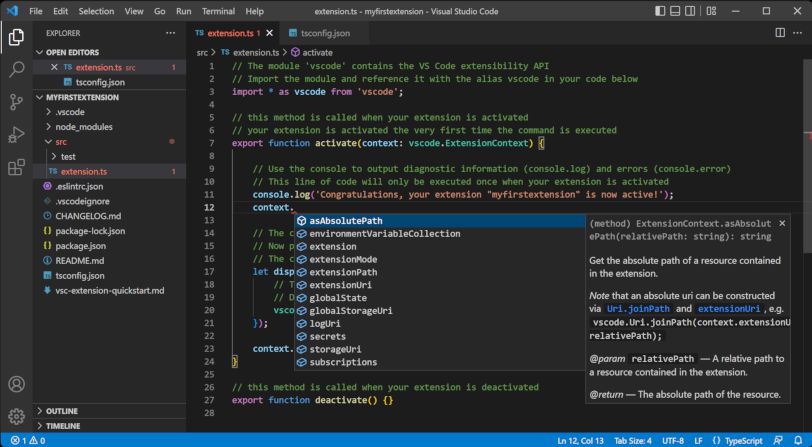
1. Visual Studio Code

Visual Studio Code (VSCode) is the premier JavaScript editor. With cross-platform support on Linux, macOS, and Windows, Visual Studio Code has built-in code completion for node.js modules and JavaScript code. Autocompletion goes beyond completing the function and also provides documentation and argument information as the function evolves. Microsoft has done a great job with community engagement, and Visual Studio Code has a vibrant developer community that creates powerful extensions that save additional time.
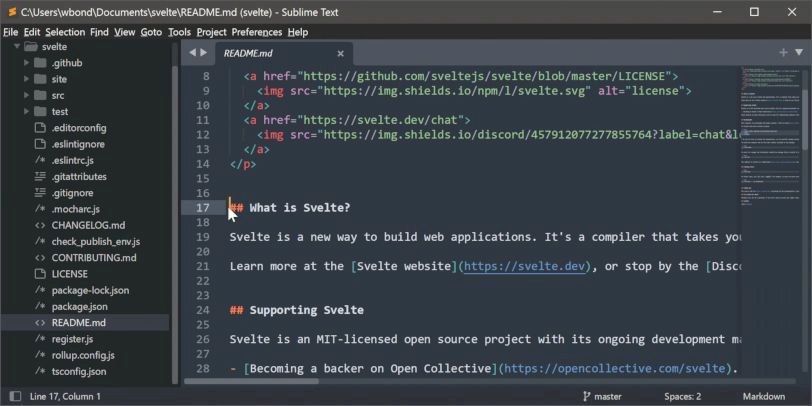
2. Sublime Text

Sublime Text, a commercial editor with a large user base, is considered worth purchasing due to the speed it offers. There is a large community of developers and plugins that fill in the gaps by creating a powerful editor environment for JavaScript. Sublimen Text opens files quickly, making it a great experience for JS development. Leveraging Babel for smart syntax highlighting/smart code completion and gitgutter for diffs and pushes, Sublimelinter makes Sublime a fast, capable, and lightweight JavaScript editor for seamless ESlint and JShint bindings.
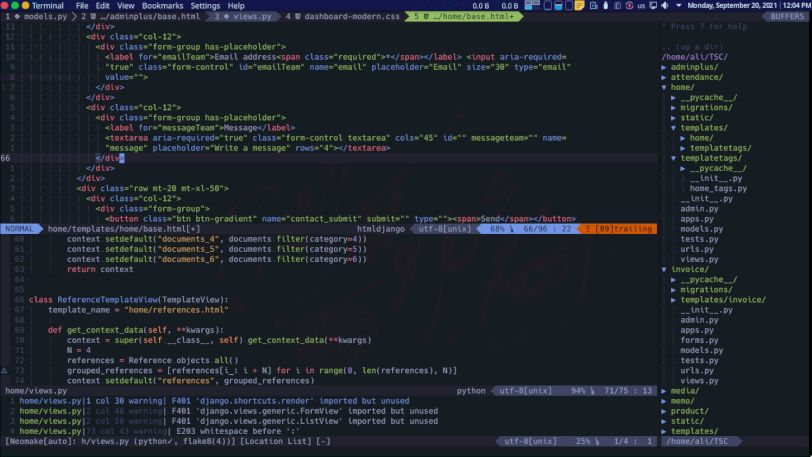
3. Vim

One of the oldest and still very popular text editors, VIM is highly customizable and configurable with outstanding keyboard shortcut support. Its long history and keyboard-dominated interface has built a developer community with nice must-have plugins and strong command line support that lets you take advantage of ALE, ESLint, and Flow. VIM is incredibly customizable. You can be very productive if you get started with VIM early, but for those new to JavaScript development, VSCode, Sublime Text, or Jetbrains WebStorm may be a better choice.
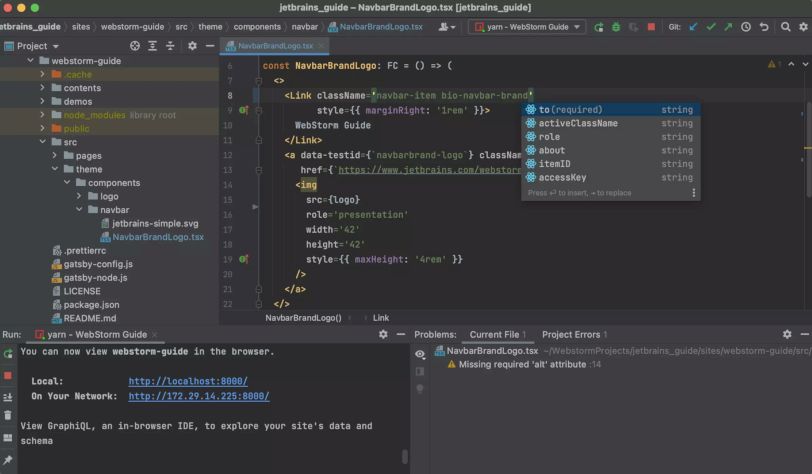
4. WebStorm

Jetbrains WebStorm is a paid editor with a loyal following and regularly updated. WebStorm contributes to marketing by offering coding assistance in Node.js, HTML and CSS. It also supports built-in support with popular JavaScript frameworks such as Meteor, Angular, React, jQuery, vue.js, and electron. Github support is built into the IDE, and other version control options are supported through official plugins such as git integration, Mercurial, Perforce, and Subversion. A built-in debugger for Node.js with testing, monitoring, and profiling integration, as well as seamless command-line tool integration, completes this IDE.
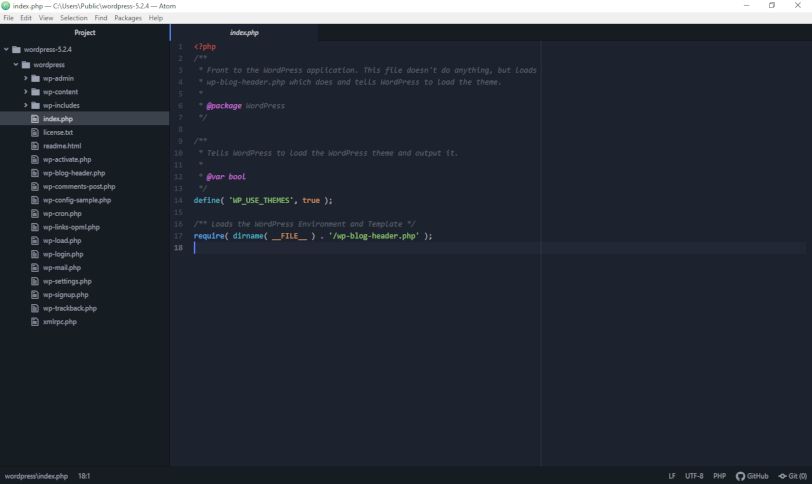
5. Atom

Atom has already established a loyal and vibrant developer community. The packages offer advanced integration options, including real-time collaboration and peer-to-peer coding, git and github integration, and more. A cross-platform editor with support for OS X, Windows, and Linux, Atom runs on Electron and allows for deep customization and styling. As a JavaScript developer, you can customize Atom using JavaScript, HTML, CSS, and Node.js.